Bubble
Typecho 清新风格响应式主题。
化繁为简,如沐清风。
如果觉得本主题还不错的话可以给个 star 哦,这是对开源主题作者们最大的鼓励。
特性
- 清新的界面:大气简洁的页面布局,采用 argon design system,元素间隔恰到好处
- 人性化的设计:登陆后显示后台管理按钮、醒目的文字、方便操作的按钮摆放,以及页面自适应
- 流畅的用户体验:支持全站 pjax、ajax 实现评论无刷新,采用 jsDelivr CDN 全球加速主题大部分静态资源加载,减小服务器压力
- 短代码功能:使用主题特殊 HTML 标签实现更丰富的功能,如高亮代码框以及友链卡片
- 自定义壁纸:首页固定壁纸、其他页面随机壁纸,彰显个性爱好
- 代码高亮:自带 prism.js 代码高亮,主题丰富,解析迅速
- 数学公式:自带 KaTeX 数学公式渲染,相比 MathJax 更为轻量、快速
- 自定义样式:支持用户添加 css 样式,随意调整主题外观
- 文件轻量:主题
.zip格式安装包(去掉.git文件夹后)大小不到 250 KB,简洁而不简单
我真佩服自己写文案的水平。
使用
安装
在 Github Release 下载 zip 源码,解压后移动到 Typecho 主题目录。
设置
主题设置页面位置:Typecho 后台->控制台->外观->设置外观。
更新
主题有自动检查更新功能,并且能够一键安装更新。
自动更新按钮设置在主题设置页面中。
自动更新将从 jsdelivr 的 CDN 上下载最新版本的主题以替换旧版本主题。
你也可以手动更新,手动更新步骤为:删除旧版本,并安装新版本。
请注意,由于 Typecho 本身设计的原因,主题更新后可能会添加新的设置项,如果不禁用主题并重新启用(通过启用其他主题),新设置项将被留空并可能导致 Bug,所以请在更新后重启主题,或者请仔细检查是否有留空的设置项(这里主要指选择型设置项,文本类设置项似乎没这个问题)。
站点副标题
该项用以设定首页的标题栏中站点标题后显示的文字。
站点 LOGO
该项应为一个图片的 URL 地址,将显示在浏览器顶部标签标题左边。
请勿使用相对地址。
站点头像
该项应为一个图片的 URL 地址,将显示在首页大标题上方。
请勿使用相对地址。
首页背景图像
该项应为一个图片的 URL 地址,用以设定网站首页背景图片,留空则使用默认紫色渐变背景。
请勿使用相对地址。
随机背景图像地址
该项应为一个或多个图片的 URL 地址,用以设定网站文章页、独立页面以及其他页面的头图,设定后将从给定的图片中随机抽取一个显示,留空则使用默认紫色渐变背景。
URL 之间用换行隔开,即每行一个 URL,请勿包含多余字符。
请勿使用相对地址。
背景气泡
该项用以选择是否在首页以及文章页顶部背景处显示半透明气泡。
页脚左下角文字
该项用以设定页脚左下角的说明文字,如 Copyright 和 备案信息。
可添加 HTML 代码以实现更丰富的功能,如跳转链接等。
页脚小工具
该项用以选择是否在页面底部显示“最新评论”、“最新文章”和“近期归档”。
自定义 css
该项用以提供自定义 css 接口,用户可以填入自己需要的 css 代码来改变主题外观,例如更改字体大小。
自定义 css 的生效不需要清空缓存。
全站 pjax 模式
该项用以选择是否启用全站 pjax 模式提升用户访问体验。
请注意:开启该功能后可能会导致站点一些功能不正常,例如如果您未使用主题自带数学公式渲染,而是选择使用其他插件实现该功能,则会导致无刷新打开页面时数学公式插件不工作,因此请仔细检查后决定是否开启该模式。
如果您发现部分功能确实出现了问题,而您又希望开启该模式,则请查看“pjax 回调代码”一项的说明。
pjax 回调代码
该项用以设定 pjax 渲染完毕后需执行的 JS 代码,以此解决上一项中提到的插件不工作之类的问题。
例如您有一个叫做myFunction()的函数在其他插件中调用了,但您发现它在全站 pjax 模式下不工作,则您应该在该项中填入以下内容:
myFunction();那么在 pjax 执行完毕之后会调用myFunction(),问题就解决了。
katex 数学公式渲染
该项用以选择是否启用 katex 数学公式渲染。
prism.js 代码高亮
该项用以选择是否启用 prism.js 代码高亮。
prism.js 行号显示
该项用以选择代码高亮是否显示行号。
prism.js 高亮主题
该项用以选择 prism.js 代码高亮的主题配色。
TOC 文章目录
该项用以选择是否启用 TOC 文章目录功能。
启用后将在文章页右侧显示一个可展开和关闭的 TOC 目录。
TOC 目录展开状态
该项用以选择 TOC 目录栏是否默认展开。
评论缩进风格
该项用以选择评论缩进风格。
Typecho风格:每一层回复都会缩进一次,和Typecho默认主题一致,看起来像下面这样。
a: ---
b: ---
a: ---
b: ---Bubble风格:会在必要的时候合并评论到同一层里,方便阅读,看起来像下面这样。
a: ---
b: ---
a: ---
b: ---被回复人的昵称显示
该项用以选择是否在评论人的昵称后面显示被回复人的昵称
如果显示:aa 回复 bb · 2021-05-14 22:16,如果不显示:aa · 2021-05-14 22:16
短代码
注意:若无法正常使用此功能,请尝试关闭第三方插件,如第三方文章编辑器。
高亮代码框
标签名:
bbcode:高亮代码框标签
语法:
<bbcode type="颜色类型">代码框内容</bbcode>示例:
<bbcode type="success">这是绿色高亮代码框,用以显示推荐信息</bbcode>
<bbcode type="danger">这是红色高亮代码框,用以显示警告信息</bbcode>
<bbcode type="warning">这是橙色高亮代码框,用以显示注意信息</bbcode>
<bbcode type="secondary">这是灰色高亮代码框,用以显示引用信息</bbcode>
<bbcode type="info">这是蓝绿色高亮代码框,用以显示高亮信息</bbcode>
<bbcode type="default">这是深蓝色高亮代码框,用以显示高亮信息</bbcode>
<bbcode type="primary">这是紫色高亮代码框,用以显示高亮信息</bbcode>效果:

友链
标签名:
bblist:友链列表标签bblink:友链项标签
语法:
<bblist>
<bblink link="友链 URL" icon="友链图标 URL" des="友链描述">友链名称</bblink>
</bblist>示例:
<bblist>
<bblink link="https://tntofu.com" icon="https://tntofu.com/usr/uploads/2020/03/4228973783.jpg" des="三硝基豆腐的博客">豆腐蒸锅</bblink>
<bblink link="https://blog.boxpaper.club" icon="https://tntofu.com/usr/uploads/2020/04/2709766458.png" des="/ No Result !">Rorical</bblink>
</bblist>效果:

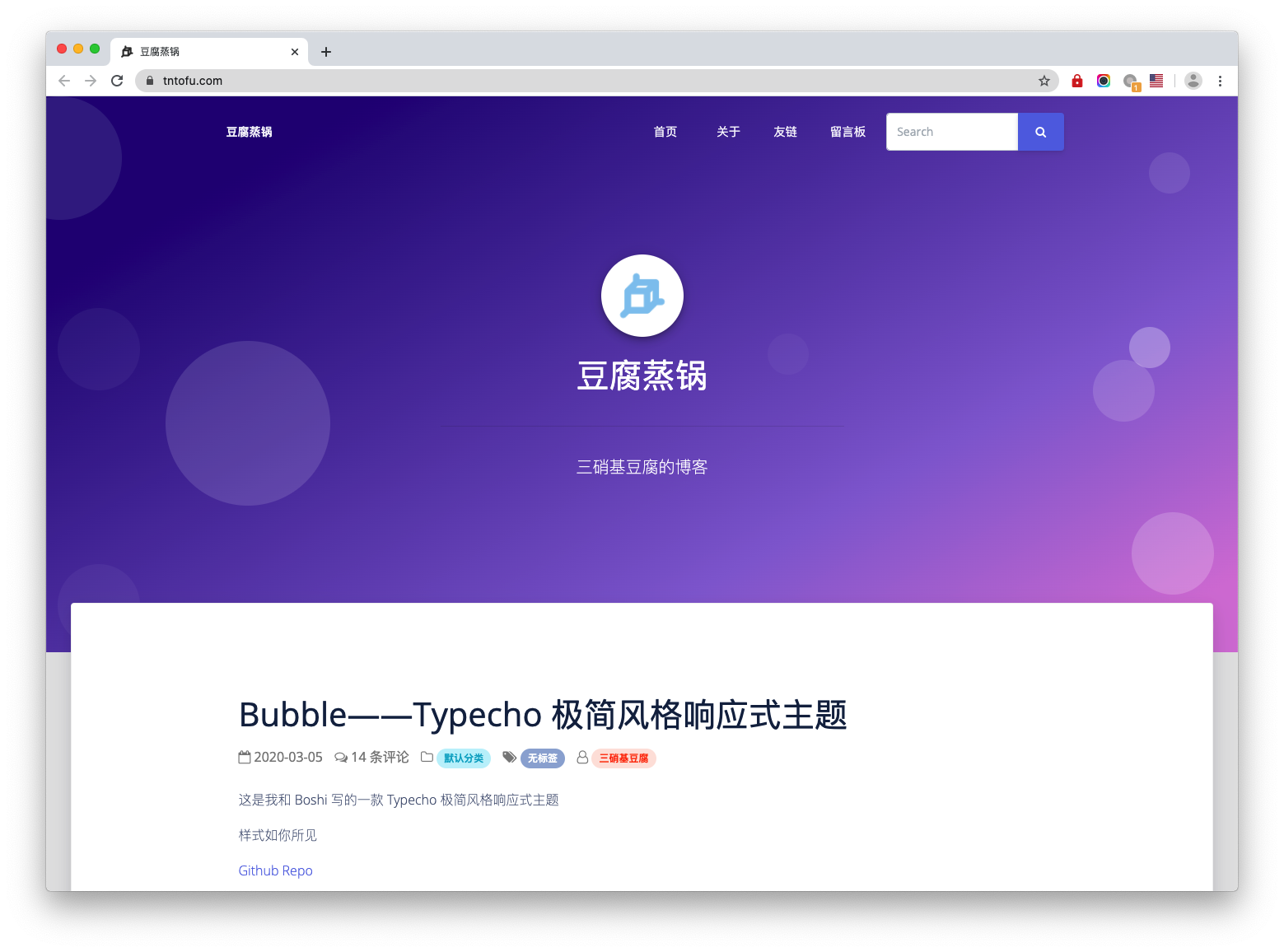
截图

License
Open sourced under the MIT license.
更新历史
4.0.1
- 修复了副标题显示不正确的问题(于是 4.0.0 只存活了不到一个小时)
4.0.0
- 更改页面布局为卡片式布局
- 新增自动更新功能
- 新增 TOC 目录功能
- 新增 viewer.js 图片查看器(点击放大)
- 新增回到顶部按钮
- 新增副标题设置功能
下载地址
此文章《Bubble - Typecho简洁风格模板》需要先登录才能查看!